
Blog 05 Affordances
blogAffordance is a word coined by James J. Gibson. Gibson was one of the essential cognitive psychologists in the 20th century. His ecological visual perception theory and direct perception opened up new territory for cognitive psychology. Affordance is the noun form of affordance (provide, give, bear). The affordance of an environment refers to the attributes that the environment can provide to animals, whether good or bad, so I think "availability" is a suitable translation.
Norman's interpretation of the word affordance says, "the term affordance refers to the perceived and actual properties of the thing, primarily those fundamental properties that determine just how the thing could possibly be used." (Norman 1988, p.9)
Gibson's interpretation of the word "affordance" says "an action possibility available in the environment to an individual, independent of the individual's ability to perceive this possibility." (McGrenere and Ho, 2000)
My understanding of this term is that when users see something, they will naturally have some "how to use it" thoughts. The usage of this thing that users understand is the affordance of this thing. A product's ability to allow users to comprehend usage can also be called its affordance naturally.
Apple is one of the few companies driven by design. Nowadays, when we talk about product design and user experience, we cannot do without Apple. The design philosophy it insists on is the ultimate pursuit of details and quality. Next, I will discuss the Affordances of Apple iPad OS.
1. Sinking: iPadOS designed for more subdivided application scenarios
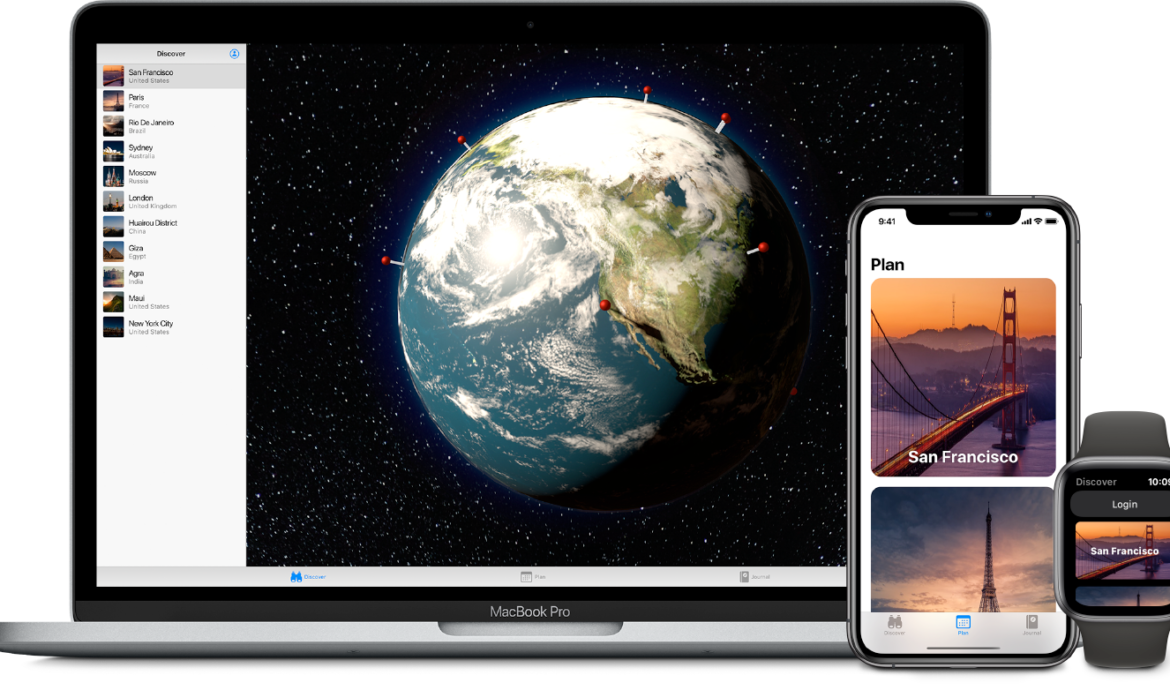
Use a single screen(figure 1) as the input core, interact around touch, and use the original iOS as the development core to penetrate more subdivided application scenarios, connecting macOS and iOS. The positioning of iPad OS seems ambiguous, but it is in this diverse and highly vertical Times to help Apple out of the third way.

2. Split screen: multitask interaction towards the desktop
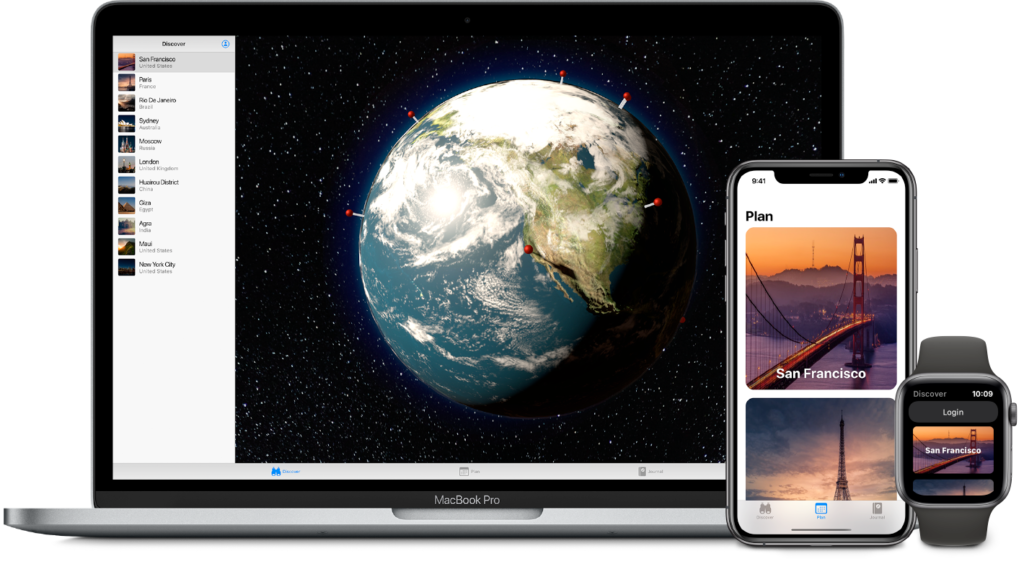
The new layout of iPadOS finally doesn't look like that of the iPhone. After the original leftmost screen's small components (figure 2) are gathered on the main screen, it seems more and more desktop.
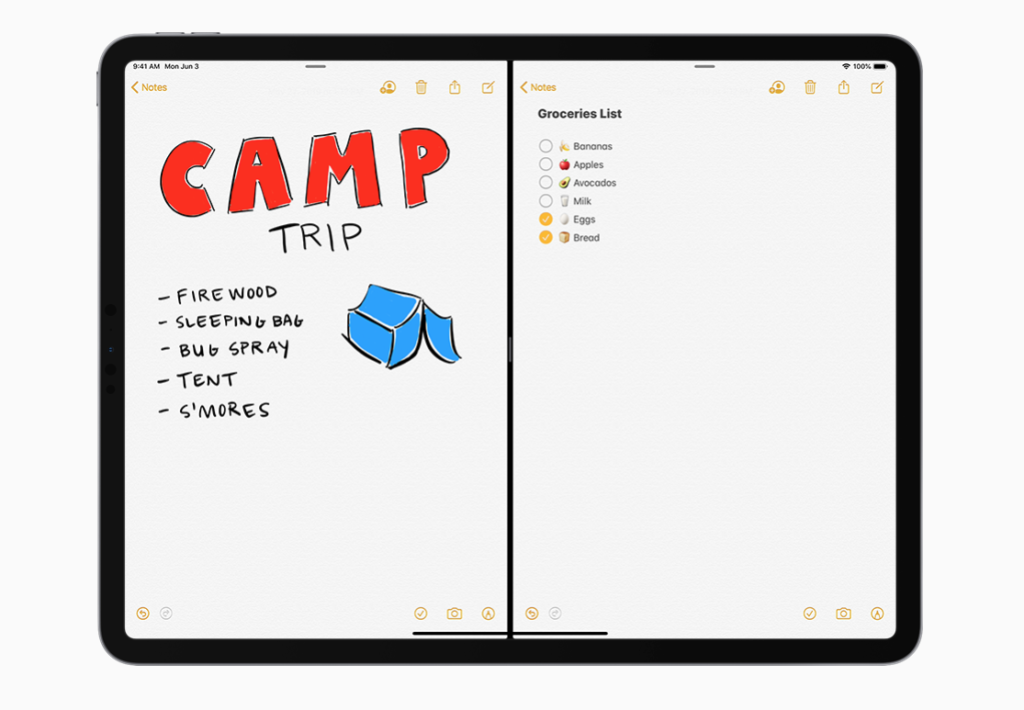
Multitasking is not only reflected in the interaction between multiple applications. The same application can also exist on numerous screens-which is what we often call multitasking. For example, open two "reminders" applications and edit the two notes' content back and forth. Click on Dock's specific application icon, and you can see how many pages it has opened.

3. Editing: No need for keyboard and mouse to process content efficiently
Quick typing is one of the iPad's shortcomings. One of the ways to enter quickly without using a keyboard is to enter rapidly with one hand(figure 3). Apple uses a global keypad on iPadOS, uses a two-finger pinch to call out quickly, floats globally, and uses QuichPath sliding gesture input method to minimize input difficulty. This is one of the ways to speed up using input methods and keyboard input.
-1024x620.png)
How to edit long paragraphs or other content? Apple cleverly fine-tuned the three-finger gestures of the Macbook series trackpad and migrated it(figure 4):
- A three-finger pinch is to copy.
- Three-finger spread is to paste.
- A three-finger swipe is to undo.
.gif)
4. SwiftUI:Declare the user interface and behavior for your app on every platform.
SwiftUI (figure 5)provides views, controls, and layout structures for declaring your app's user interface. The framework provides event handlers for delivering taps, gestures, and other types of input to your app and tools to manage the flow of data from your app's models down to the views and controls that users will see and interact with.

The unique operating system of ipadOS is cleverly stuck on a unique demand point. Its design and positioning, user experience considerations, service user ideas, functions, and services, and its impact on design are huge.

Leave a Reply