
Project 3 weather app part 2
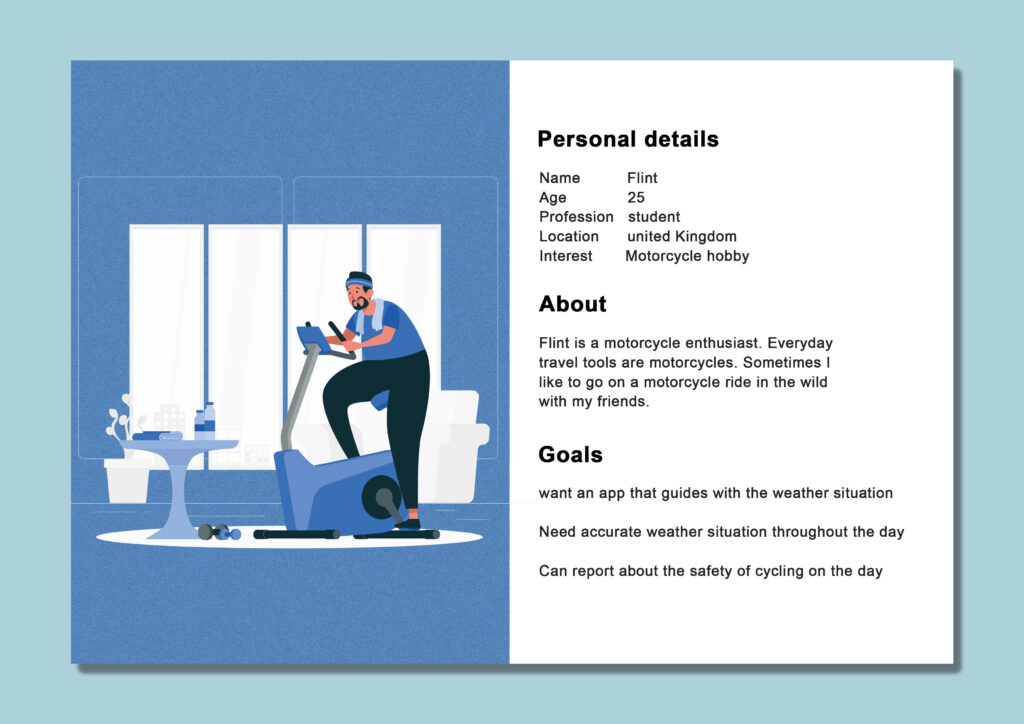
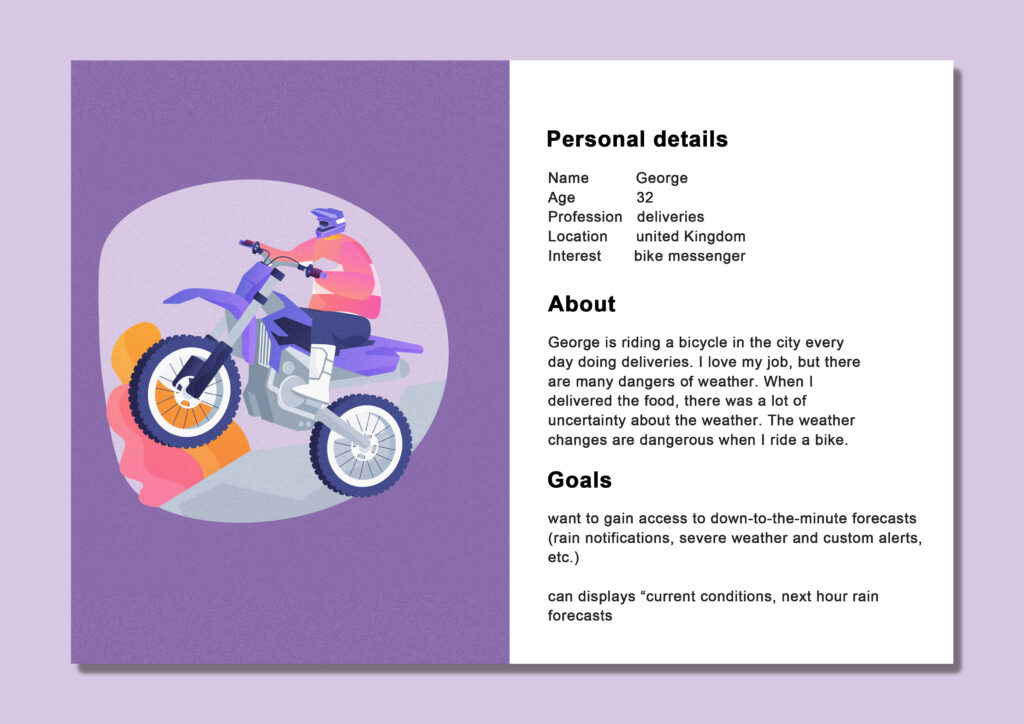
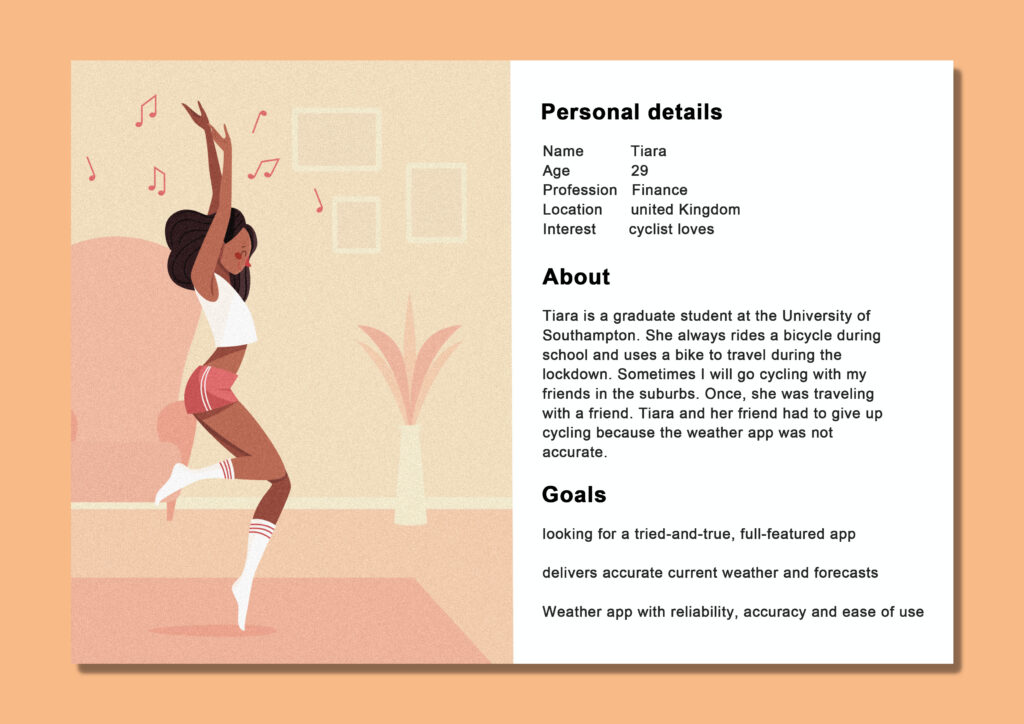
project2.persona representing the target users
To create an effective user persona and user Research: understand user’s behavior and motivation.



3.The structure plan of the weather app
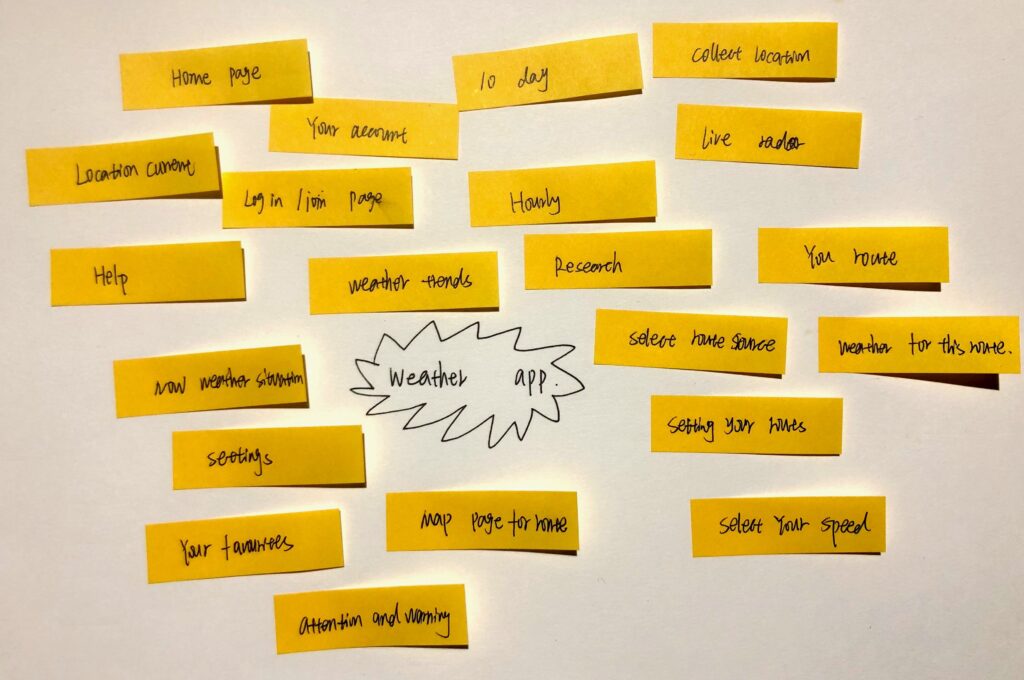
First, I brainstormed the weather app and wrote out the functions available in the app on paper.

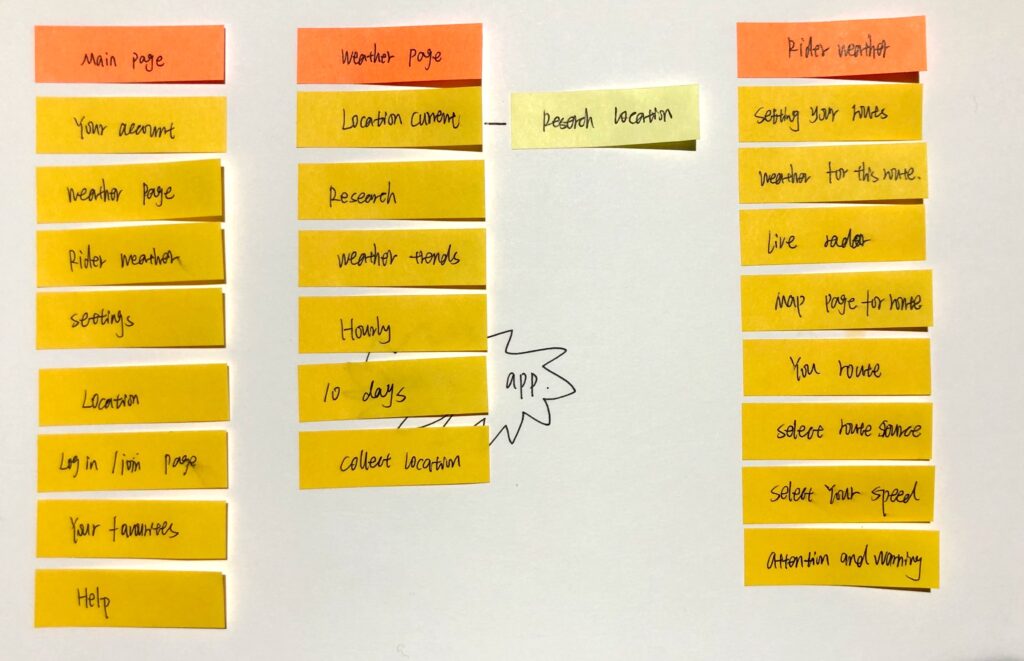
Then classify these functions to get the app function plan shown in the picture below.

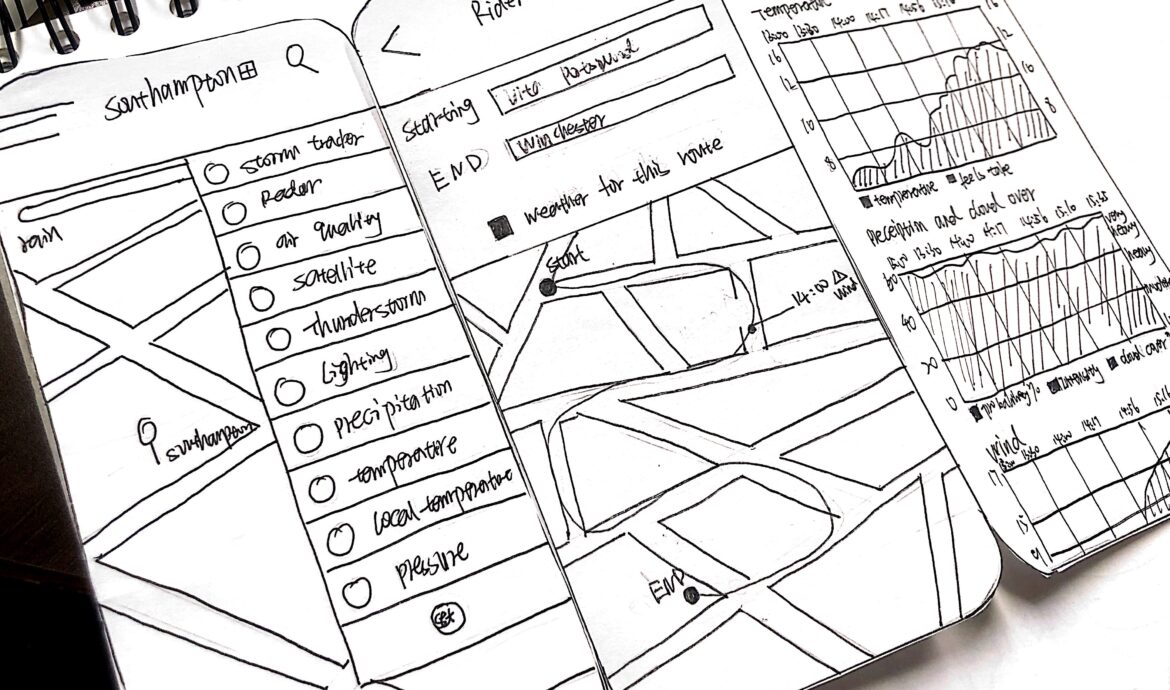
4.sketch of Prototypes
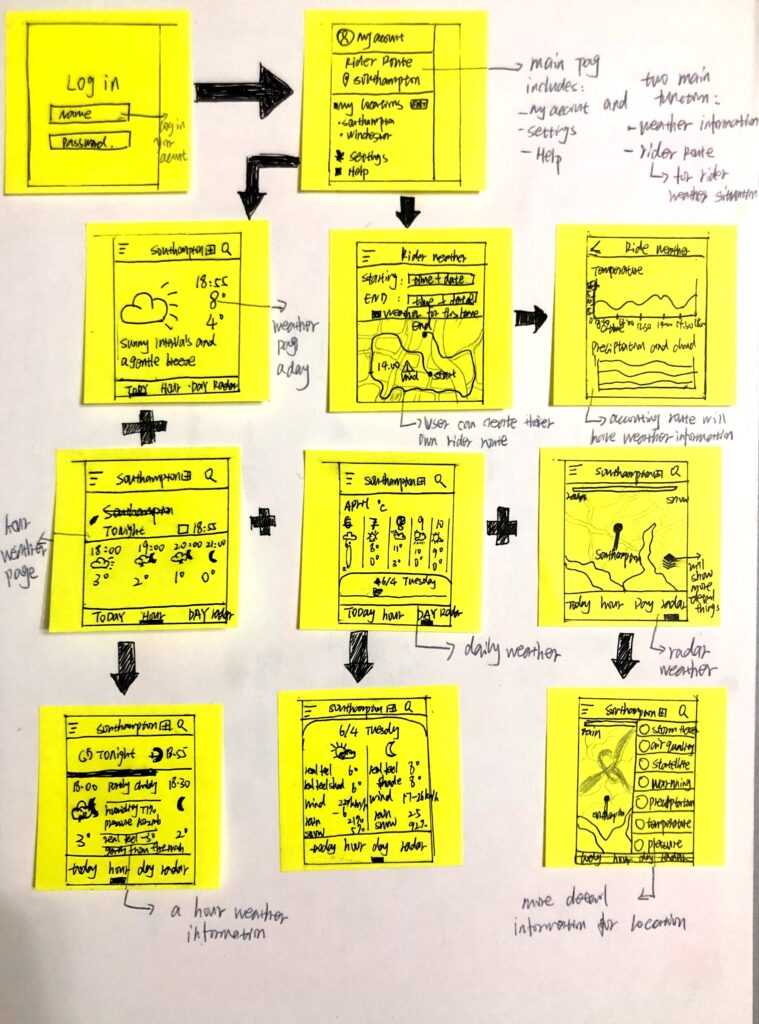
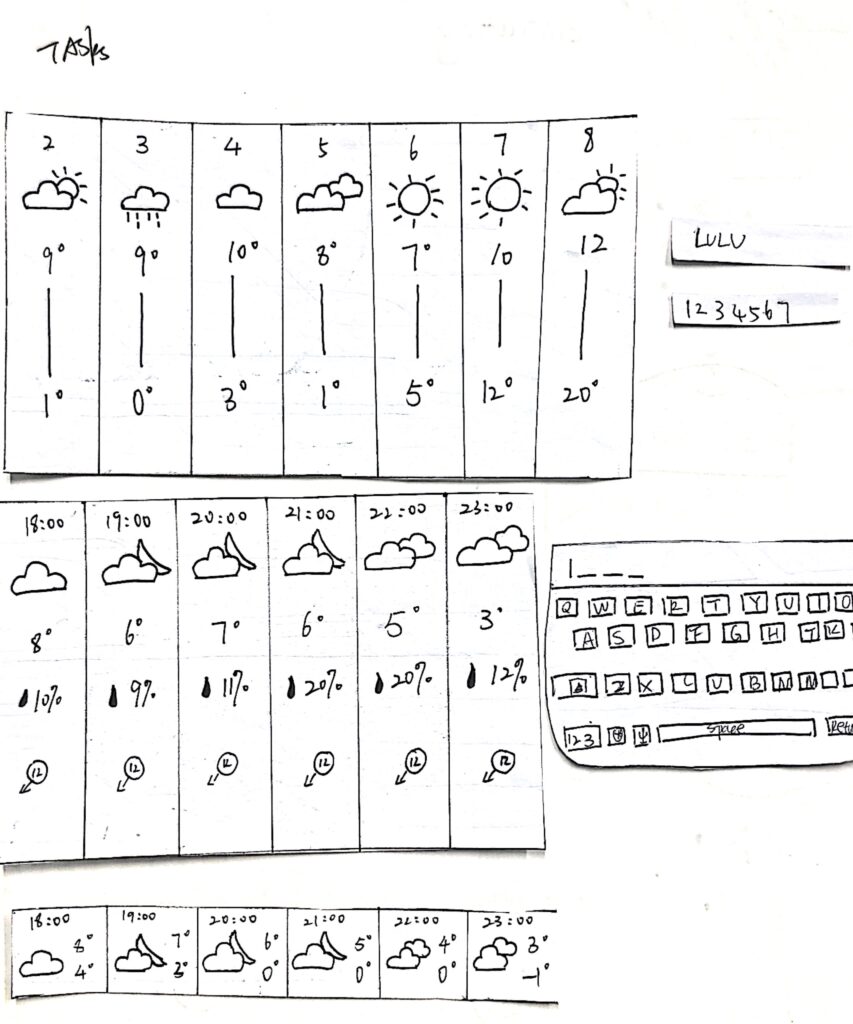
Draw it into the first sketch based on the functions shown in the previous brainstorming.

5.Development of Prototypes
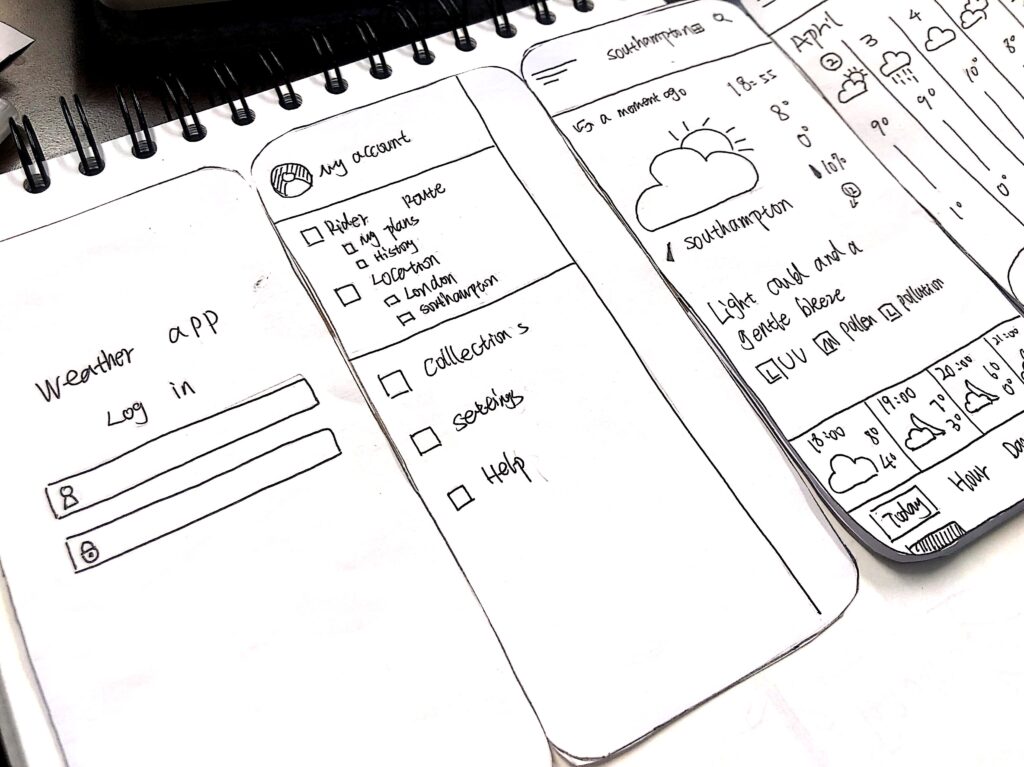
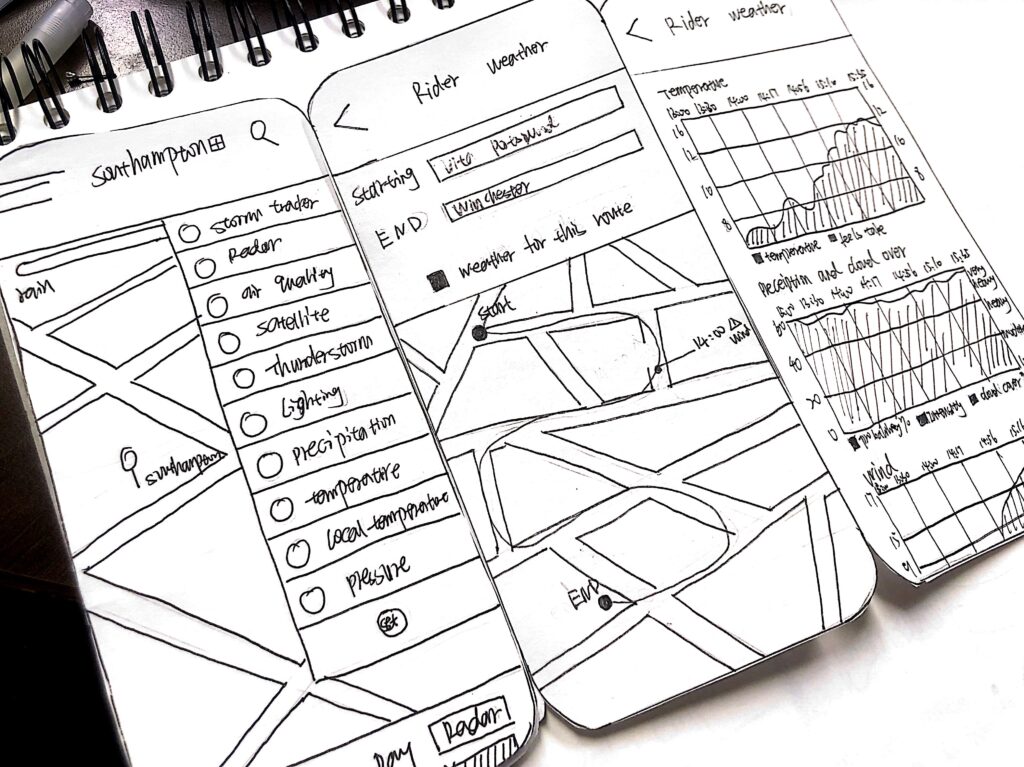
A mobile phone frame was first made using card stock followed by a long strip of wireframes which could be slid under the mobile phone frame to simulate screen transition. Labels were made to represent entered text and interactive elements. User testing was then done by simulating the workflow using the paper prototype. Based on insights gained, the cycle was repeated until the usability gaps were addressed. The final paper prototype formed the basis of the high fidelity Photoshop mockups .





6.Prototype video display
Conclusion
Being someone who always goes through the wireframing phase hand in hand, I was initially skeptical at the thought of manually making hand-drawn and hand-cut paper wireframes. However, I quickly saw the power of the medium. It enabled on the spot 'editing' by simply throwing away the bit of card paper bearing the button or icon that did not work for the user and replacing it with a brand new replacement created right in the middle of user testing. Also, I realized that this would be particularly helpful in the future for conducting user tests of non-traditional interfaces such as those belonging to the augmented and virtual reality domains. Paper, scissors, and duct tape would be all that I needed to simulate the experience!

Leave a Reply